独自タグマニュアル
ケータイサラダ独自タグについて
独自タグとは・・・
各ページのタイトルと本文に使用することによって、部分的に文字色を変えたり、リンクを付けたりして
カスタマイズすることができる機能です。
この機能を活用すると、見栄えの良いステキなサイトを作成することができます。
ぜひ一度使ってみて下さい。
※プルダウンにて同一のタグを連続して入力する場合は
一度プルダウンを一番上「--カラータグ--」「--通常タグ--」に戻してから再度選択してください。
1.文字色
部分的に文字色を変えることができます。

○○○部分に入力した文章の文字色が変わります。
■入力例

■実際の画面
2. 罫線
横向きに罫線が入ります。

■入力例

■実際の画面
3.中央寄せ
文章・画像を中央表示します。
![]()
○○○の部分を中央表示します。
■入力例
![]()
■実際の画面
4.右寄せ
文章・画像を右寄せ表示します。
![]()
○○○の部分を右寄せ表示します。
■入力例
![]()
■実際の画面
5.URLリンク
指定したURLにジャンプさせることができます。
![]()
「xxx.xxx.xxx」の部分にジャンプ先のURLを入力
○○○の部分にリンク表示名を入力
■入力例
![]()
■実際の画面
6.メールリンク
指定したメールアドレスにメールを送信することができます。
![]()
「xxx.xxx.xxx」の部分に送信先のメールアドレスを入力
○○○の部分にリンク表示名を入力
■入力例
![]()
■実際の画面
7.電話リンク
指定した番号に電話をかけることができます。
![]()
「xxx.xxx.xxx」の部分に電話番号を入力
○○○の部分にリンク表示名を入力
■入力例
![]()
■実際の画面
8.点滅文字
部分的に文字を点滅させることができます。
![]()
9.右から左へスクロール
右から左にスクロールする文章を設定します。
![]()
10.左から右へスクロール
左から右にスクロールする文章を設定します。
![]()
11.背景色付きスクロール
右から左にスクロール文章に背景色付きで設定できます。
![]()
12.画像表示
本文中に画像を表示させることができます。
![]()
画像URLを事前に取得して頂く必要があります。
■入力例
![]()
■実際の画面
<画像URLの取得方法>
表示したい画像を写真ページまたは待受画像ページに作成して
出来上がった画像のURLをコピーして貼り付けます。
画像URLは作成した画像ページ内の画像のプロパティ画面にて確認することができます。
出来上がった"ページのURL"ではありませんのでご注意ください。
※画像URL貼り付け時の注意
プロパティ画面から画像URLをコピーする場合、不要な文字を削除する必要があります。
(例)
【標準機能の場合】
https://kanri.k-sal.jp/-/demo7/image/200709260088425/3
↓赤字を削除
http://k-sal.jp/demo7/image/200709260088425/3
【ポータル機能の場合】
https://pkanri.k-sal.jp/-/demo7/image/200709260088425/3
↓赤字を削除
http://p.k-sal.jp/demo7/image/200709260088425/3
13.ページ内リンク
同じページ内でジャンプさせる場所を指定することができます。

※識別名は半角英数文字で入力します。
※同一の識別名のところにジャンプします。
※○○○の部分はリンク表示名を入力します。
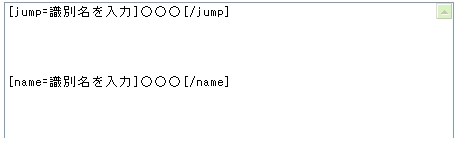
■入力例

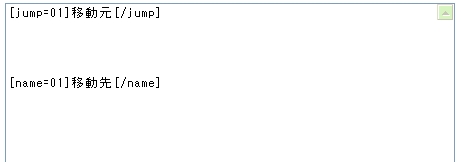
■実際の画面

「下に移動」をクリックすると「移動先」にジャンプします。
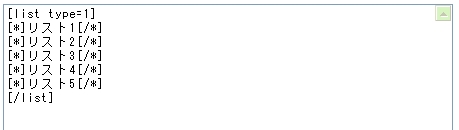
14.番号付きリスト
番号付きのリストを作成することができます。

「リスト1」「リスト2」・・・の部分がリスト名となります。
行を追加することで項目を増やすことができます。
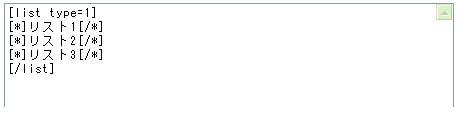
■入力例

■実際の画面
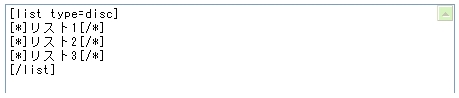
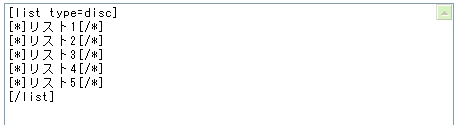
15.●付きリスト
●付きのリストを作成することができます。

「リスト1」「リスト2」・・・の部分がリスト名となります。
行を追加することで項目を増やすことができます。
■入力例

■実際の画面